建置一個全新的 WordPress 為了版面好看一點,總是會花一點時間在佈景主題上面翻翻找找,挑幾個喜歡的主題預覽看看,總是要試了好幾個主題才會找到一個比較滿意的。
可是選擇一個喜歡的主題,卻還是有一點點小地方不滿意,只是想換個顏色大小而已,當選定好這個主題之後,這時候只好修改樣式表才能解決了。
目前文章的樣式是這樣子的呈現。

少了一點顏色的變化,字體也有點小,按鈕顏色也想換,接下來我就會教大家如何簡單的替換樣式。
接下來我會舉例 4 種常用樣式的修改方法,適合不懂 CSS 的新手學習,若你已經知道 CSS 我會另外示範實用的修改 CSS 技巧。
目前的文章標題樣式是

想要為標題加一點顏色跟字體放大一點
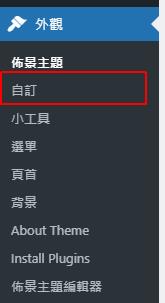
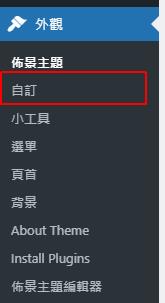
在「外觀」下面點擊「自訂」

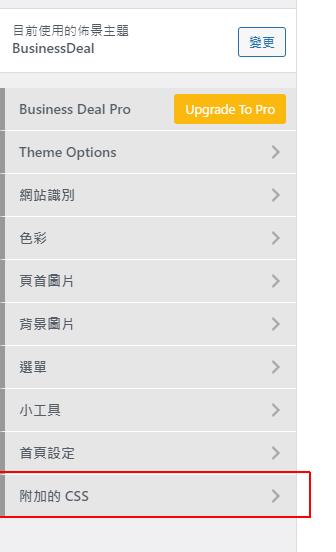
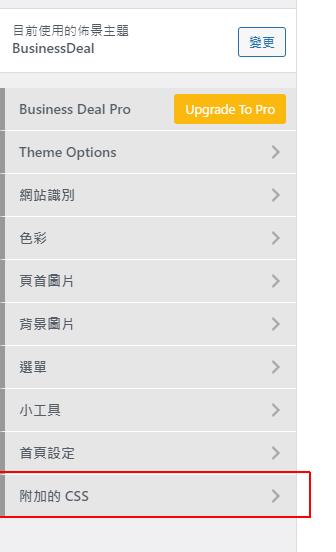
在左邊底下找到「附加的 CSS」

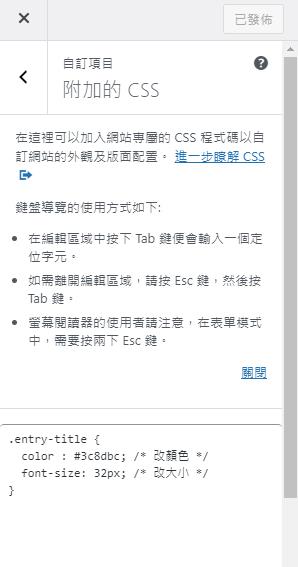
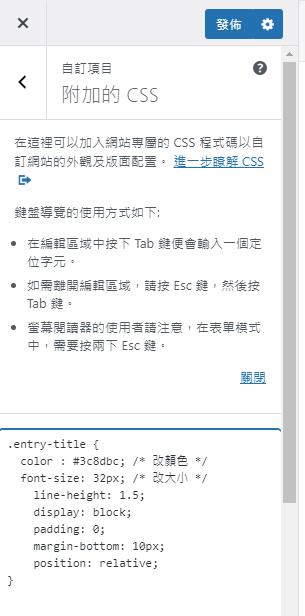
在附加的 CSS 欄位裡面增加
.entry-title {
color : #3c8dbc; /* 改顏色 */
font-size: 32px; /* 改大小 */
}

修改完之後,記得按上面的「發佈」,就可以到頁面上重新整理看一下結果樣式 (如果你重新整理還是沒看到改變,可以按一下 Ctrl + F5 )

這時候標題就改好了喔。
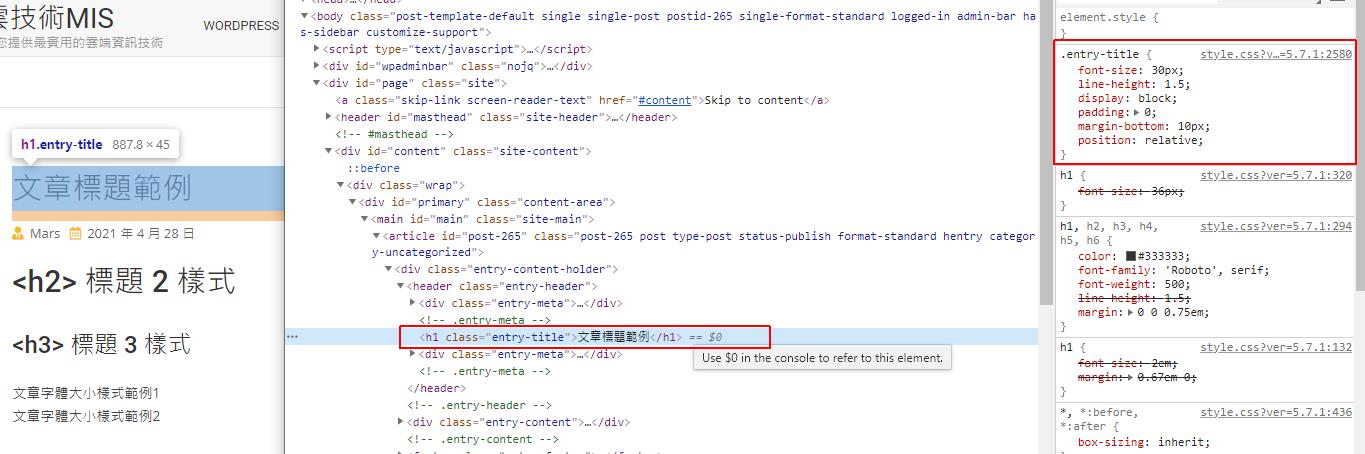
先回到文章頁面上針對標題的位置「按右鍵 -> 選擇檢查」

(此為 Chrome 畫面)
就會出現網頁的樣式語法,在標題內容的位置按一下,右邊會出現 .entry-title 的完整樣式。

知道了目前標題的完整樣式之後,就可以從現有的樣式去修改。
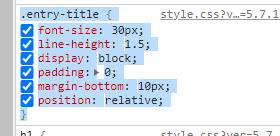
複製完整樣式

接下來回到「外觀」下面點擊「自訂」

在左邊底下找到「附加的 CSS」

在附加的 CSS 欄位裡面增加你想要調整的 CSS 樣式
.entry-title {
color : #3c8dbc; /* 改顏色 */
font-size: 32px; /* 改大小 */
line-height: 1.5;
display: block;
padding: 0;
margin-bottom: 10px;
position: relative;
}

輸入完就按上面的「發佈」,就可以到頁面上重新整理看一下結果樣式 (如果你重新整理還是沒看到改變,可以按一下 Ctrl + F5 )

這時候標題就改好了喔。
目前段落標題 2 的樣式是這樣子,顯的有點普通,我想要有一點點變化

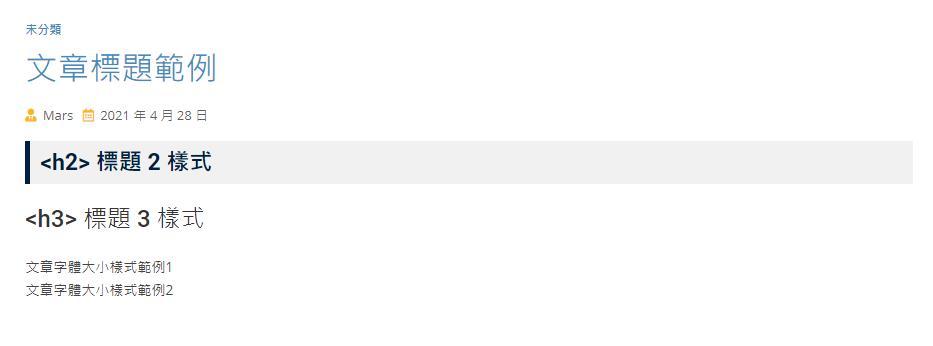
我想要修改成這樣子

在剛剛修改文章標題的部份,我已經教學如何找到附加 CSS 的位置了,我這邊就跳過了,不懂的朋友再往上看一下就知道了喔。
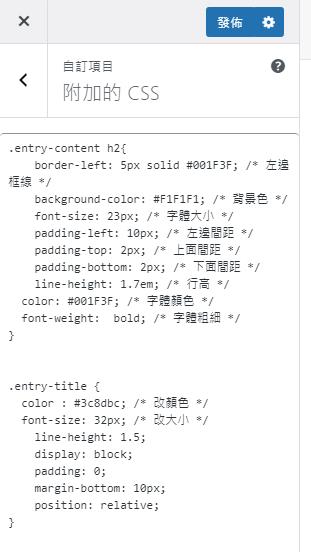
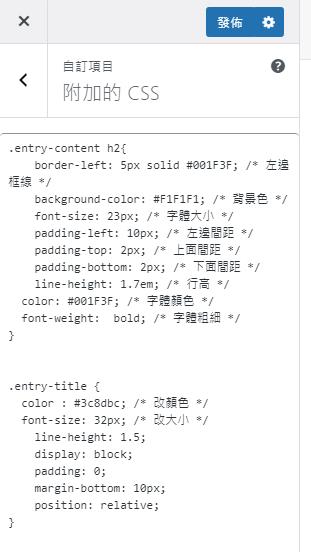
在附加的 CSS 的畫面上,我們可以輸入新語法
.entry-content h2{
border-left: 5px solid #001F3F; /* 左邊框線 */
background-color: #F1F1F1; /* 背景色 */
font-size: 23px; /* 字體大小 */
padding-left: 10px; /* 左邊間距 */
padding-top: 2px; /* 上面間距 */
padding-bottom: 2px; /* 下面間距 */
line-height: 1.7em; /* 行高 */
color: #001F3F; /* 字體顏色 */
font-weight: bold; /* 字體粗細 */
}

如果不懂 CSS 語法的話,可以先跳過內容沒關係,但是要先知道一個觀念,每一個變化都是一個屬性去改變的,知道那邊可以改 CSS 之後,看一下結果的變化,我們再來學什麼是 CSS。
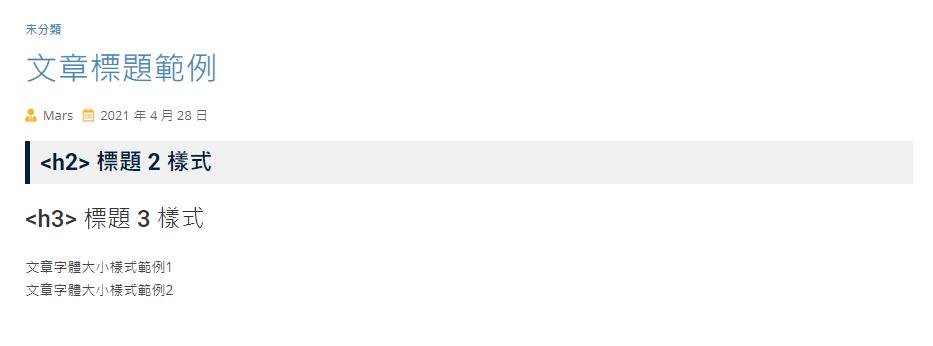
修改完樣式之後按「發佈」,就回到網頁上看一下結果。

原本的 標題已經改變了喔。
如果你想改變的是段落標題 1 (),或是段落標題 3 () ,做法都是一樣的喔,把 .entry-content h2 的 h2 換成 h1 或 h3 就可以了。
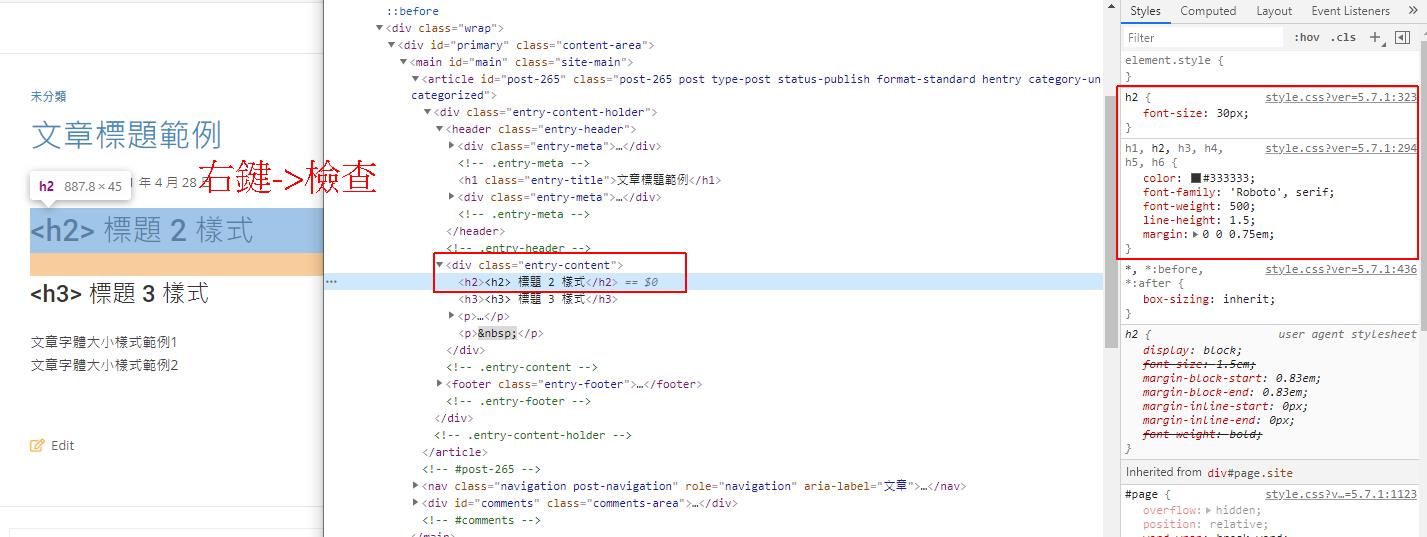
這裡進階的方法跟剛剛教學修改文章主題樣式的方法一樣,先在 「 標題 2 樣式」 的文字上「按右鍵 -> 檢查」,就可以看到目前的完整樣式了。

會看到目前 的樣式是
h2 {
font-size: 30px;
}
h1, h2, h3, h4, h5, h6 {
color: #333333;
font-family: 'Roboto', serif;
font-weight: 500;
line-height: 1.5;
margin: 0 0 0.75em;
}
預設的 樣式就很基本沒什麼變化,所以我們就使用新的語法去重新定義樣式就行了。
我們要修改的樣式是 的樣式,可是同一個 會在不同的地方出現,所以這邊需要特別指定一下在 class="entry-content" 底下的 才要修改。
所以 CSS 語法就變成
.entry-content h2{
border-left: 5px solid #001F3F; /* 左邊框線 */
background-color: #F1F1F1; /* 背景色 */
font-size: 23px; /* 字體大小 */
padding-left: 10px; /* 左邊間距 */
padding-top: 2px; /* 上面間距 */
padding-bottom: 2px; /* 下面間距 */
line-height: 1.7em; /* 行高 */
color: #001F3F; /* 字體顏色 */
font-weight: bold; /* 字體粗細 */
}
.entry-content h2 意思就是指只修改 class="entry-content" 底下的 標籤
回到附加的 CSS 的畫面上,我們可以輸入新語法

修改完樣式之後按「發佈」,就回到網頁上看一下結果。

原本的 標題已經改變了喔。
如果你想改變的是段落標題 1 (),或是段落標題 3 () ,做法都是一樣的喔,把 .entry-content h2 的 h2 換成 h1 或 h3 就可以了。
目前你已經學會了 2 個修改方式,應該有一點點了解 CSS 的樣式,接下來我教學一個簡單又重要的修改內容。
很重要的修改,尤其對老人家視力不好的人很重要。字體大一點,讓人看起來不吃力。
目前文章字體的大小是什麼呢?
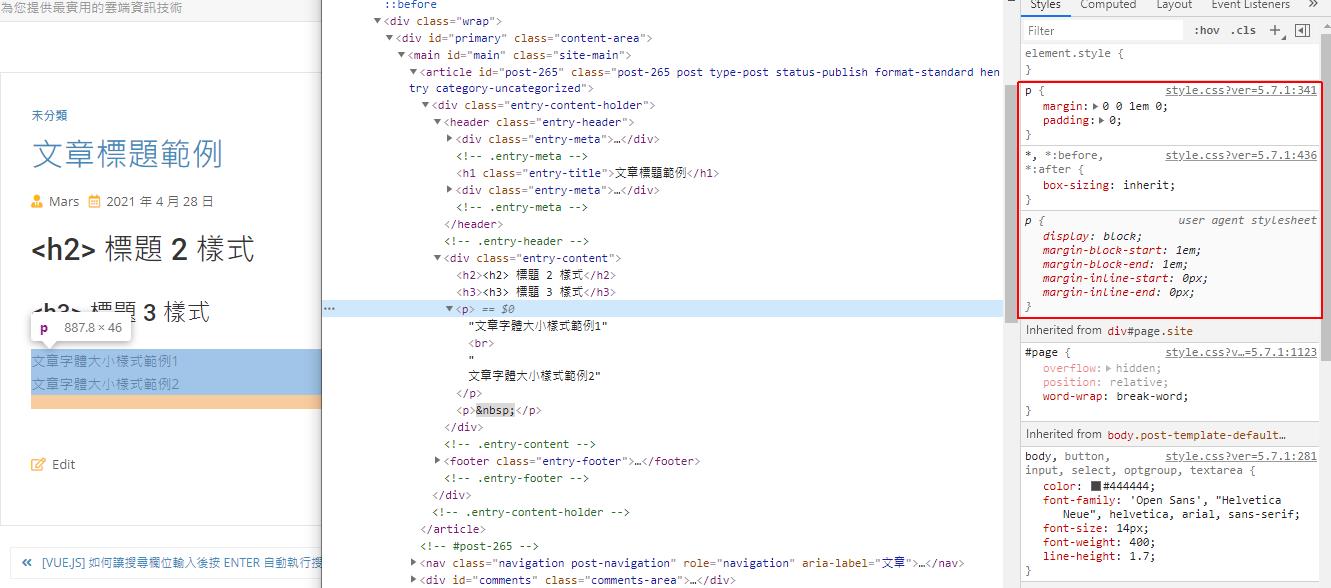
在內文字體按「右鍵->檢查」看一下。

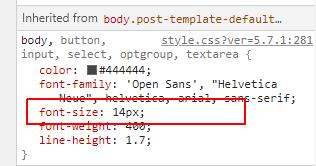
右邊的 p 設定裡面怎麼會沒有寫耶?
其實在右下角裡面有

目前字體大小是 14px (這是我這主題預設的大小,你們內文的字體不一定跟我一樣喔,可以自己看一下你們的字體大小)
接下來就是修改內文字體大小了。
目前字體 14px 我覺得還是有點小,用 16px 會更好一點。
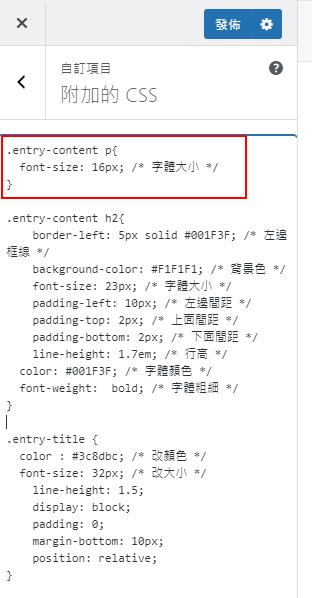
直接回到附加的 CSS 裡面輸入
.entry-content p{
font-size: 16px; /* 字體大小 */
}

輸入完再按「發佈」就可以了喔。
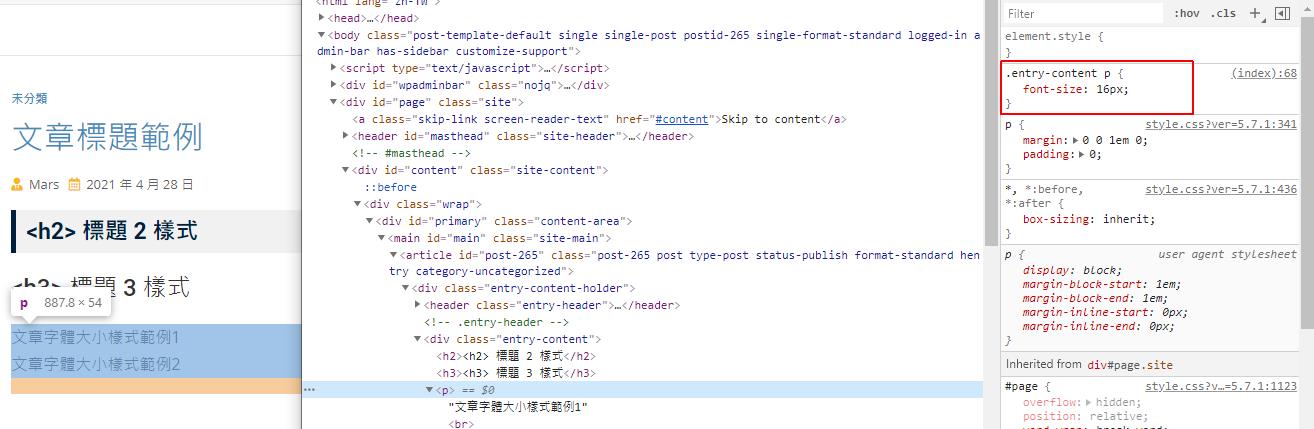
回到頁面看一下,可以在內文上按「右鍵->檢查」看一下是否已設定。

看到 font-size: 16px; 就完成了喔。
剛剛學的都是文字的修改,這一次教不一樣的,就是修改畫面上搜尋鈕的背景顏色。
目前搜尋鈕的樣式是

這顏色要如何更換呢?
在剛剛修改文章標題的部份,我已經教學如何找到附加 CSS 的位置了,我這邊就跳過了,不懂的朋友再往上看一下就知道了喔。
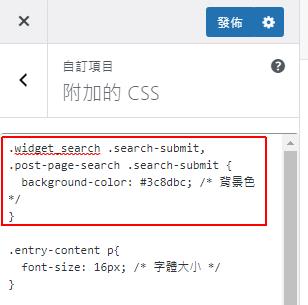
在附加的 CSS 的畫面上,我們可以輸入新語法
.widget_search .search-submit,
.post-page-search .search-submit {
background-color: #3c8dbc; /* 背景色 */
}

我把原本偏土黃的顏色改為偏藍色的背景色。
修改完按「發佈」就可以回到前台上看一下結果如何。

按鈕的背景色已經改變了喔。
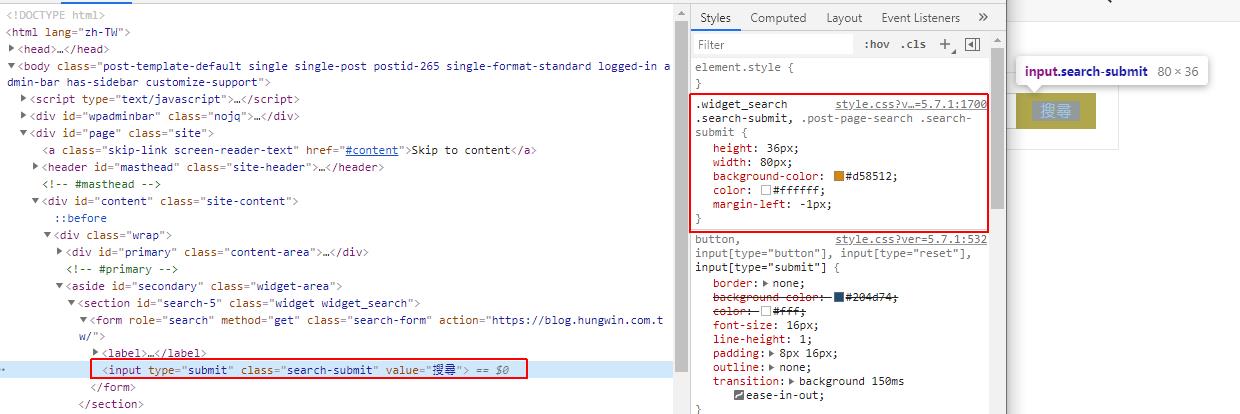
這裡進階的方法跟剛剛教學修改文章主題樣式的方法一樣,先在搜尋按鈕的位置上「按右鍵->檢查」,就可以看到目前的完整樣式了。

會看到目前按鈕的樣式是
.widget_search .search-submit, .post-page-search .search-submit {
height: 36px;
width: 80px;
background-color: #d58512;
color: #ffffff;
margin-left: -1px;
}
每一個主題對按鈕都會有一些不同的設定,我們可以保留他原本的屬性,只需要增加或修改指定的樣式就行了。
一個頁面上按鈕有很多個,我們指定只改搜尋框的按鈕,所以上面的語法是 .widget_search .search-submit, .post-page-search .search-submit 這樣才不會改到其他的按鈕
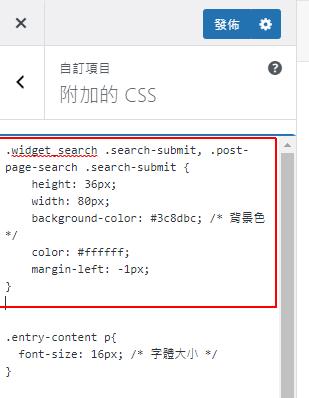
從原本的樣式,我們只要修改背景色就好,那新語法就改成
.widget_search .search-submit, .post-page-search .search-submit {
height: 36px;
width: 80px;
background-color: #3c8dbc; /* 背景色 */
color: #ffffff;
margin-left: -1px;
}
再把這一段語法放回到附加的 CSS 裡面去。

按下「發佈」就可以到前台去看結果了。

好了,以上 4 種常用的修改已經教完了喔,聰明的你一定就知道要如何更改其他的樣式了喔,方法都是一樣的,只要找到原本的樣式,就可以針對內容去客製化修改,就算不懂 CSS 語法,我相信你也可以改出你想要的樣子。
網頁上的 CSS 樣式表主要是設定樣式與佈局方式,是學習完 HTML 之後,您應該學習的第一項技術。
您可以使用 CSS 來改變內容的字體、顏色、字型大小、間距等等。
在剛剛的舉例中有一個顏色的修改
color : #3c8dbc;
color 就是指要修改的屬性是顏色
#3c8dbc 就是色碼
更多的顏色可以參考 色碼表
另一個修改範例是 font-size: 18px;
font-size 指的就是字體的大小,應該很好理解
18px 就是指像素大小為 18,數字愈大則字體愈大。
而 CSS 更重要的是指定標籤
.entry-title {
}
指的就是在頁面上有 class="entry-title" 的標籤都要修改
.entry-content h2{
}
指的就是 class="entry-title" 的階層內標籤為 都要修改
指定要修改的標籤,就可以客製化的去改每一個樣式了,才不會改到不該改的樣式。
我列出一些我常用的 CSS 屬性讓大家參考一下
font-size : 12pt; /* 文字大小 */
color : #10FF1F; /* 文字顏色 */
background-color : #006C2B; /* 背景顏色 */
background-image : url(qrx/resize-box.gif) top right no-repeat; /* 背景圖片 */
border-width : 6px; /* 邊框寬度 */
border-color : #00A046; /* 邊框顏色 */
border-style : solid; /* 邊框樣式 */
width : 30px; /* 寬度 */
height : 9px; /* 高度 */
padding:5px 0px 5px 0px; /* 內邊距 */
margin : 5px 0px 5px 0px; /* 外邊距 */
line-height : 150%; /* 行高 */
text-align : center; /* 本文排列 */
display : none; /* 顯示樣式 */
white-space:nowrap; /* 設定內容文字不換行 */
更多的教學再請各位朋友 Google 一下喔,有更完整介紹 CSS 的教學喔。
我竟量用簡單直接的方法讓各位體驗一下 CSS 的變化,CSS 能做到的功能非常的多喔,想要讓頁面更美觀的話一定要學習喔。
WordPress 如何設定文章圖片邊框
WordPress 點擊圖片放大效果-Easy FancyBox 外掛教學
WordPress 如何嵌入響應式 YouTube 影片
